
This is part 1 of the series on how to create a blog with Gatsby and Netlify, and will focus on getting Gatsby up-and-running locally. Part 2 will go into how the site can be published and can be found here.
So you want to start blogging? Everyone is doing it, so why shouldn’t you? You have a passion that you want to share with the world, but are stuck on how to get started - there are so many options, and it is overwhelming to you?
Additionally, you feel like you know development. Perhaps you’re a professional Java developer, or you just dabble with some Python - whatever your level, you know much more about it than friends who whipped up their WordPress blog about wine, travelling, or God knows what. So how is it possible that they managed to do it, without knowing what a primitive is, yet you are struggling with it? In your head, you’ve gone over how to make create-react-app SEO friendly, how to connect a database to your next.js app, and you let this fear cripple your intention. No more!
In this article, we’ll go over how you can create a skeleton for a blog in mere minutes, enjoying all the shiny features their blogs have, but have a blog that YOU control! You can extend it any way you want, without the need for yet another plugin that breaks three previous features that worked for years. You want a different spinner, or that NavBar should be just a little darker - you can have it all!
All that’s really needed are two different tools - Gatsby and Netlify.
What is Gatsby?
GatsbyJS is a free and open source framework based on React that helps developers build blazing fast websites and apps. For the loading of data, it has GraphQL baked in. It can be used to build static sites that are progressive web apps, follow the latest web standards, and optimized for speed and security. Essentially, as a static site generator (SSG), it will provide you with the following advantages:
- Speed: The site is made of completely static files, so there is no need for backend or database requests
- Simplicity: Any device that can interpret HTML can read the sites
- Security: No database means that typical attacks, such as SQL injections, are not an issue
- Scalability: The sites are made up of pure HTML, which is very cheap in terms of resources. This means that a server can easily render multiple requests without the danger of being overloaded.
- SEO friendliness: Any loaded page is delivered as HTML and thus easy to digest for robots.
Those are typical for SSGs. Additionally though, websites built on Gatsby are fully functional React apps, so there is always the option to use it for that little extra bit of fanciness.
The usage of Gatsby also opens up a wide community of developers who are passionate about the framework, and therefore a huge amount of plugins or resources to help you continue can be found online. However, the basic installation of Gatsby already boasts an impressive amount of functionality, which is why the plugins won’t be needed too soon in any project.
Getting started
Installation
Assuming that you are already dabbling a bit with JavaScript applications, let’s say that you already have npm installed. So the first thing to do is to install the Gatsby CLI, like so (may need sudo, depending on permissions):
npm install -g gatsby-cliTo verify that Gatsby is indeed correctly installed, quickly run a verification check:
gatsby version
Oops! Seems like my Node.js should be updated (if your installation went fine, feel free to skip ahead). This can be done quickly using npm (for other ways of upgrading node, you can check out this helpful article (link: https://phoenixnap.com/kb/update-node-js-version)). Let’s quickly update npm and then try again:
sudo npm install -g npm
Now, to install the node manager
sudo npm install -g nAnd then, to install the stable version of node, run
sudo n stableWith that, to verify that node was successfully updated, and that gatsby now works fine, run
node --version
gatsby --version (Attentive readers may notice I only wrote gatsby version earlier, but it still went to show that the gatsby CLI wasn’t working yet. ;) ) Hopefully, you should now see the following result.

Now we’re all set to start creating our site. There are two options:
- Starting from scratch. This will of course give you the highest flexibility, but it will also require a bit more time. The Gatsby documentation will take you through everything that you need, and can be found here However, since this article is about how to get a site up and running quickly, we will go with the second option.
- Using a starter
Creating the site from a starter
The Gatsby community is huge, and as with any open source group, a lot of helpful documentation or tools can be found quickly. One such tool are the starters, where developers have created easy templates for the average Joe. I really like everything the gatsby-starter-lumen has to offer, so I will take that one. However, feel free to pick whichever you fancy most, as they are all free! They also contain the latest updates, which for gatsby-starter-lumen was only one day before the writing of this article!
To set up the starter, run the following command:
gatsby new ${my-gatsby-project-name} https://github.com/alxshelepenok/gatsby-starter-lumenIf you see the following output, you know that you can already start developing your blog locally:

Since the terminal is usually very smart, we will follow its guidance:
cd journeytoawebapp
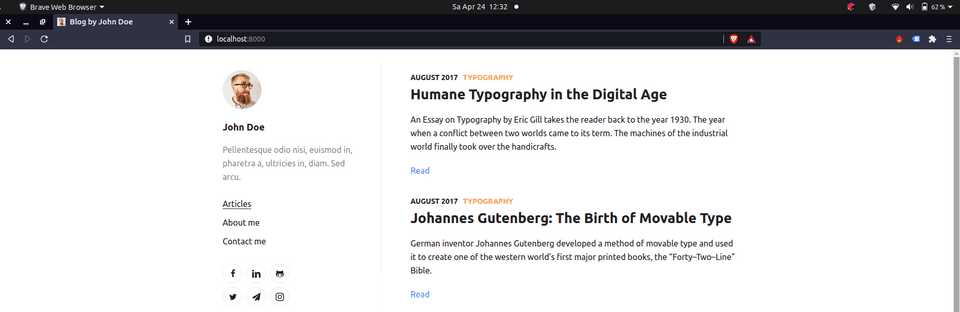
gatsby developand the blog will be launched on port 8000, where you will see this:

Wow! This has been really easy! If you explore a bit, you will notice functional routing for pages with the links on the left (e.g. About me). Similarly, the routing for posts is fully working, and as a little nugget, you can click on the categories for some filtering of the posts, without any implementation on your part.
Customization
Removing clutter and adding correct information
Of course, you now have some clutter and cleanup to do…
First of, you can set the correct addresses, information and links for the sidebar.
This information can be found in the config.js. Keep in mind that this information will not trigger the hot reloads, so don’t be discouraged when it doesn’t update.
You can set the title of the tab, add the picture that will show up in the left corner, and even the Google Analytics (yes, that comes with this template!) ID, and so much more.
As for the contact links, you only need to set the final part of the link (e.g. username) in the json, as the base URLs are saved in the get-contact-href.js.
You may also notice that there are more options than the six that you see on the homepage. The trick to add more is to simply write your username, and the template will beautifully add the icons.
To remove the ones you don’t need, you should leave the value blank. (As an alternative, you can also remove the entry entirely, but then you should remove the corresponding entry in the graphql query in the use-site-metadata.js also,
otherwise the code will not render anymore.)

Adding new contact information
While the template comes with a full 16(!!) contact options, you may want to add your own also. Me, for example, I have a different site that I use to have a more fun way of presenting my CV. Obviously, I want to add that in my contacts. In order to add an additional link with icon, I will perform the following steps:
- Add the key “cv” in the
use-site-metadata.js - Add the key-value pair “cv”: ”#” in the
config.js -
Add an icon in the (technically this is optional, but otherwise the option will not be easy to find, as it will be invisible)
- Convert the icon you want to svg, for example here
- Open the svg in a browser, with the developer tools opened
- Under the elements, copy the image into a text editor
-
Copy the path and the viewBox into the
icons.js
- Put a base URL in the
get-contact-href.js(This is optional - as an alternative, just have the full URL in theconfig.js)
Adding new pages
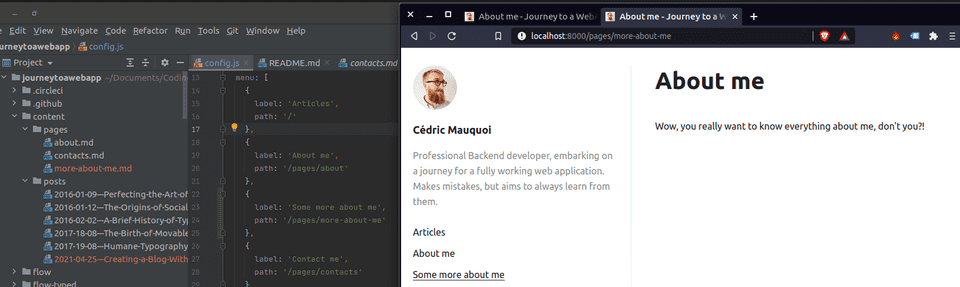
You may also have clicked already on the “About me” and the “Contact me” links. While some default lorem ipsum text may be very cute, it does not look very professional (just google some random 4 words from one of the pages, such as “Pellentesque habitant morbi tristique”. You’d be surprised how many actual business have forgotten to clean up their page… I found a pharmacy from just around the corner that seems to have missed that step!)
Since you don’t want to make the same mistake, go ahead and change the content of these pages in the about.md and contact.md files in the “content > pages” directory.
If you feel like you need some more links here, that’s extremely easy also. Only two steps are required:
- Add a new page in the “pages” directory
-
Define the link in the
config.jsfile (make sure it matches the wording in front of the .md extension)
Adding an additional page to the blog
Adding new posts
Finally, the setup is complete! So let’s start adding posts to your blog! After all, this is what you’re here for, isn’t it? You may expect a long description here, but it really is too simple for that. Simply copy and paste one of the existing posts under the “content > posts” directory, name it after the post you want to create, and add your text. Yes, that really is all that is required.
Well, there you go, you are now all set to start sharing your passion with the world. I wish you the best of luck in your endeavour.
At least, you are ALMOST ready. You now have a local copy of your blog. In a following article, I will share with you how you can publish your blog on the actual internet. Stay tuned!